

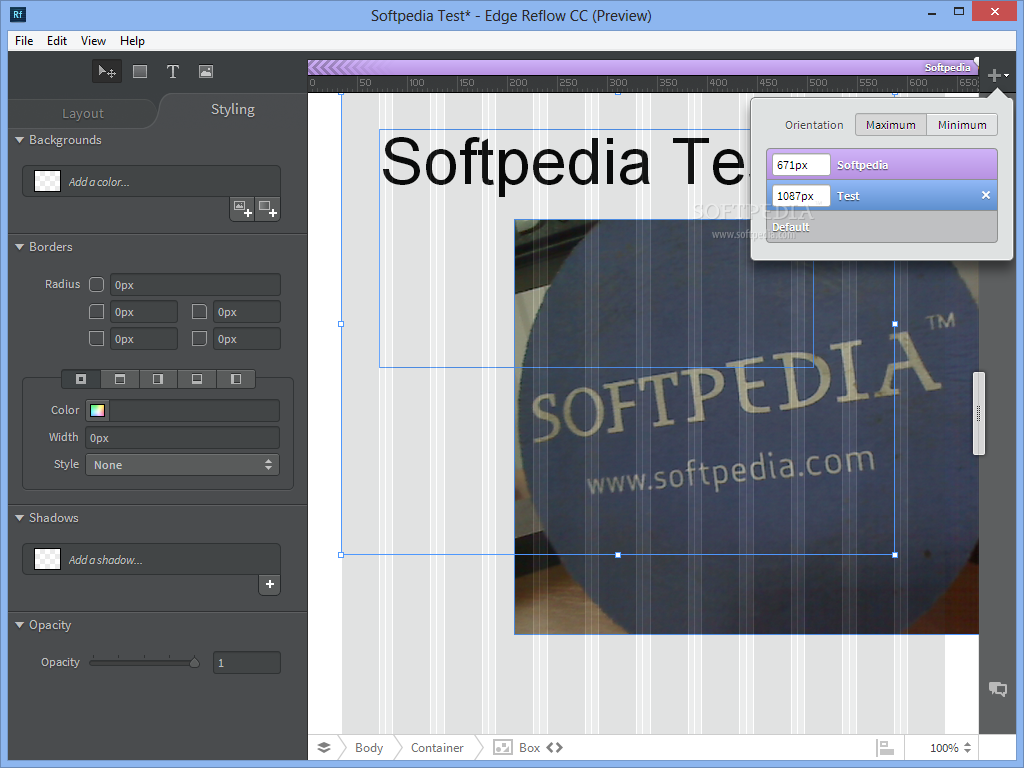
Now, I’ll add more images and apply the same effect. Above are the setting applied to create a soft drop shadow. To do so, click on the Shadows section and Add a Shadow button. Now, we’re going to add some styling to the box and create a drop shadow. Here’s the image in position, after manipulating the scaling and positioning. To do so, click on the box, then the styling tab then click on Add Image Layer in the Backgrounds section. The next stage is to add an image to one of the boxes in the layout. If you look to the left side of the screen shot, this is because the aircraft layer is positioned above the gradient layer, so we have to move the aircraft layer below the gradient layer. In this case the image is too large for our scene, so it has to be scaled and repositioned using the tools in the dialog box.Īt this point we have the image in the background, but we don’t have the opacity applied. This brings up the image in the dialog box. To add an image, click on the “+” sign in the center. Next, I’ll click on the Add Image Layer icon to add an image. When I click on the Add Gradient Style button, it brings up the color picker where I can set the gradient, in this case, going from transparent to white. These are Add Image Layer on the left and Add Gradient Layer on the right. You’ll notice two buttons that have been highlighted. To do so, go to the Styling tab and click on the Background. The first thing I’ll do is to add a gradient. We’ll add a background image and some images within the various boxes. In this section we’re going to add some images to a layout and style them a bit. We’ll look at those and images in the next section. In addition to the box, you have access to several styles, including Borders with control over the color overall or color by side, width, radius, shadow and styles of border including Solid, Dashed, Dotted, Double, Groove, Inset, Outset, Ridge and None. Even if you reduce the layout to smaller than 400 pixels wide, the box will retain the same dimensions and begin to move off the page to the right. Here’s what the layout looks like at 650 pixels wide. This will ensure that the box (which could be a logo) will stay centered in the layout.


To make sure that the box stays centered on the layout, go to the Advanced section and click on the Center icon (Margin: auto float: none). In the layout above, there’s a box on a background which I’ve filled with color to make it easier to see. Here’s an example of what that would look like. Unfortunately, it’s not as simple to go the other way. If you work with the lowest common denominator, it’s easy to scale upwards. If it’s for all three types, namely desktop, tablet and mobile, a strategy put forth by Adobe is to create a mobile-first layout, then build for the tablet and desktop. One thing to consider is how many devices you want to use. In this article we continue our exploration of Adobe Edge Reflow.


 0 kommentar(er)
0 kommentar(er)
